Hi all! I have a problem:
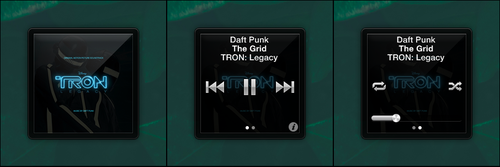
I created this skin. When you hover over the skin panel appears. This panel consists of two pages, which are switched between a scrolling mouse or by pressing on the buttons below.
Attachment:
 1.png [ 802.46 KiB | Viewed 3837 times ]
1.png [ 802.46 KiB | Viewed 3837 times ]
The problem lies in the fact that they are switched without animation, even though I added through the editor.
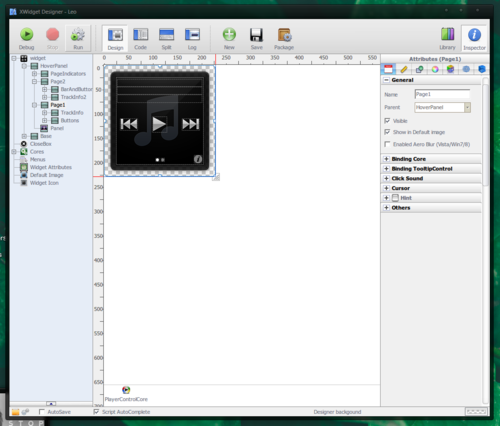
Here's how the skin looks in the editor:
Attachment:
 3.PNG [ 271.42 KiB | Viewed 3837 times ]
3.PNG [ 271.42 KiB | Viewed 3837 times ]
Tell me how to add animation.Tell me how to add animation. I would like as a slide panel.




