Hey guys, i been trying to get this Widget to work for weeks without success
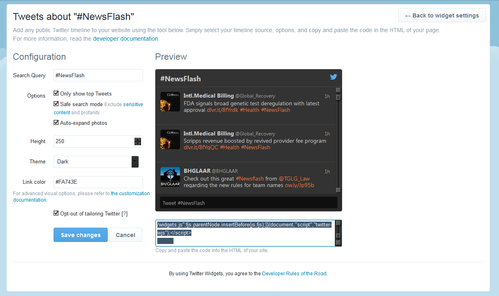
So, i created a Twitter Widget from my Twitter account
Attachment:
 twitterwidget1.png [ 62.81 KiB | Viewed 8716 times ]
twitterwidget1.png [ 62.81 KiB | Viewed 8716 times ]
then i created an Xwidget with an HTML panel and used the following code:
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body style="margin:0;padding:0">
<a class="twitter-timeline" data-dnt="true" href="https://twitter.com/hashtag/NewsFlash" data-widget-id="568866171081207808">#NewsFlash Tweets</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</body>
</html>
But no luck, i get this
Attachment:
 panel2.png [ 2.64 KiB | Viewed 8716 times ]
panel2.png [ 2.64 KiB | Viewed 8716 times ]
I tried the same code in this HTML test page:
http://codebeautify.org/htmlviewer/same result, just a link, no widget
here's the Xwidget Widget , Having a Twitter Widget on the desktop would be great, hope someone can help fix it!
Attachment:
 AIVI_Twitter.xwp [18.09 KiB]
Downloaded 307 times
AIVI_Twitter.xwp [18.09 KiB]
Downloaded 307 times



